一、App应用开发架构
我们日常使用的各种APP主要分为以下几种开发方式
常规Web开发
Web App是最简单的App开发方式,简单说,就是开发一个网站,然后加入App的壳。Web App一般非常小,内容都是app内的网页展示,受制于网页技术本身,可实现功能少,而且每次打开,几乎所有的内容都需要重新加载,所以反应速度慢,内容加载过多就容易卡死,用户体验差,但开发周期短,需要的技术人员少,成本低。
此类App我们在进行安全测试的时候,其实就是测试网站本身,和常规的Web测试一样即可。下面我们通过将一个网站打包到安卓平台的方式来演示一下如何将常规的网站封装成APP
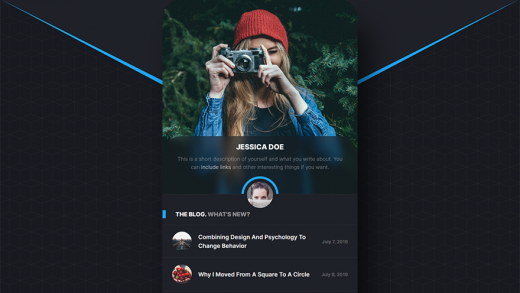
1.准备好要封装的网站,这里我以自己的博客zhangjia.io为例(如果你没有自己的网站,可以输入任意网址,或者购买一台服务器,安装宝塔,打开宝塔的一键部署,选择ShopXO开源商城,因为本程序支持WEB+小程序)
2.打开变色龙官网http://www.appbsl.cn/index(也可以使用一门https://www.yimenapp.com/),注册并登录,选择免费封装App
3.创建完成后,打开应用管理-App配置-生成App(安卓/IOS)-选择安卓-正式版-生成
4.等待编译成功后,会出现一个二维码,用手机解析获取下载网址,在电脑上下载即可
5.下载逍遥安卓模拟器https://www.xyaz.cn/,安装完成后并打开,此时点击我们上一步下载的apk文件,会直接在逍遥安卓模拟器中安装
6.打开该APP,即可看到我们的网站
原生开发
原生安卓一般使用java语言开发,也有kotlin语言,简单说就是使用安卓提供的一系列控件来实现页面,复杂点的页面可以通过自定义控件来实现。
一般比较大型、正式的网站会采用此类方式,对应的还需要开发IOS端,所以消耗人力物力大,针对此类App,我们在安全测试的时候需要通过逆向反编译和抓包等方式提取App的一些接口,来进行测试,下面我们通过remusic项目来演示一下原生的App项目
1.下载Android Studio 并安装https://developer.android.google.cn/studio/
2.点击Open ,选择解压好的remusic-master-Trust Project即可打开该项目
3.本项目已经提前编译好了apk文件,我们直接打开app-release.apk安装即可
使用H5 开发
H5 指的是 HTML5,即网页使用的 HTML 代码 —— 第五代超文本标记语言,关于H5的详细解释可查看https://zhuanlan.zhihu.com/p/258432294,使用H5开发的网站可多端复用,但体验是逊于原生App的,H5常用作分享页面,一般会采用H5+VUE的方式开发
有很多公司针对H5建设了一系列产品,其中DCloud公司开发的uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台,并专门推出了HbuilderX开发工具
使用H5开发的网站打包成APP后,针对此类APP测试,更多的偏向于框架本身的安全问题和提交数据的接口安全问题,类似于前后端分离项目和JS前端测试。接下来我们通过Dcloud提供的模板来演示一下使用H5开发的App
1.安装Hbuilder X,下载地址:https://dcloud.io/hbuilderx.html
2.安装微信开发者工具,下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
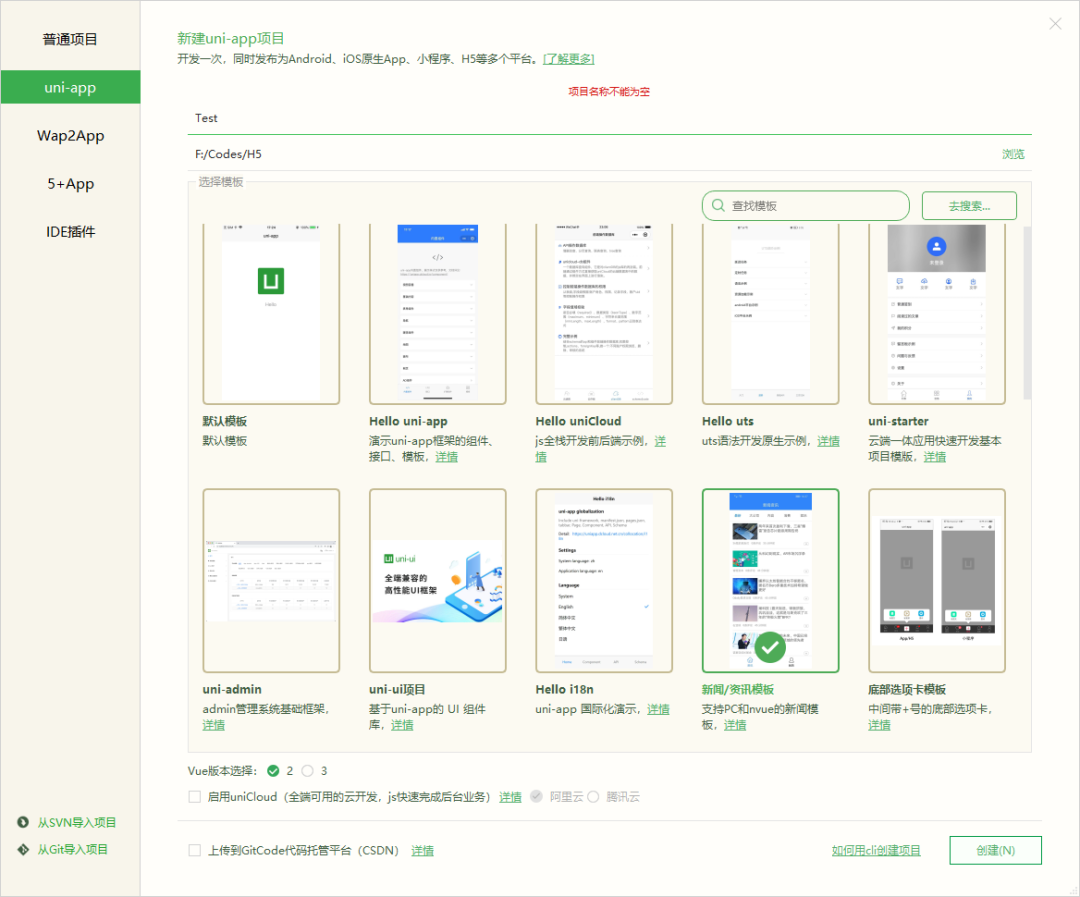
3.打开Hbuilder X,新建项目,选择uni-app-新闻资讯模板-vue3-创建
4.点击发行-原生APP-本地打包-生成本地打包App资源,即可打包成App(实际操作中需要添加各类配置,这里不是以项目开发为目的,所以不再赘述)
使用Flutter开发
flutter是近年来谷歌推出的一款UI框架,使用dart语言进行开发,支持跨平台,weight渲染直接操作硬件层,体验可媲美原生。但是flutter技术比较新,生态还不完善,开发起来效率相对偏低。
二、小程序开发架构
常规web开发
小程序和App一样,直接将一个网站封装成小程序,此类小程序在安全测试中和常规Web网站一样测试即可,接下来我们使用一门来将我的博客打包成app试一下
1.打开一门官网https://www.yimenapp.com/,注册并登录,点击新建应用-小程序,输入网址和名称
2.点击我的应用-小程序,找到我们刚才添加的小程序,点击发布上传-基础配置,输入AppID和和密钥即可发布
使用H5开发
在上文中我们提到过,H5开发的项目可以作为小程序去运行,此类小程序在安全测试中更多的偏向于框架本身的安全问题和提交数据的接口安全问题,类似于前后端分离项目和JS前端测试,接下来我们将上文的项目打包成小程序来看一下
1.以上文中的App H5开发教程为例,打开manifest.json,点击重新获取AppId,然后点击发行-小程序-微信
2.输入项目名称和AppId(申请微信小程序-打开https://mp.weixin.qq.com/wxamp,点击设置-账号信息即可获取)
3.根据错误提示验证社区账号、下载对应编译器后重新运行,编译完成后,打开对应路径
4.打开微信开发者工具,导入上图的路径文件
5.此时便可以小程序的方式打开该项目
参考资料
以上内容整理自小迪安全系列课程